Query widget
The Query widget allows you to retrieve information from source data by executing a predefined query. Data sources can be one of the following:
- Feature layer in the current map
- Feature layer as an item in the portal
- Feature layer from an ArcGIS Server REST service
 Tip:
Tip:A feature layer can be from a map service or a feature service.
- Imagery layer from an image service
- Standalone table
The Query widget serves as a query builder during configuration, allowing you to define the query by specifying source data and filters, and displaying fields in query results. Each query works with a single layer. However, you can define multiple queries for a single app, and data layers can be from multiple sources.
Configure the Query widget
This widget can be set to open automatically when
an app starts. Hover over the widget and click the Do not open this widget when
the app starts button  to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
The following steps describe how to configure a query. Repeat these steps if you need to define multiple queries.
- Hover over the widget and click the Configure this widget button
 to open the configuration window.
to open the configuration window. Note:
Note:If you need to add the widget to the app first, click a widget placeholder on the Widget tab. In the Choose Widget window that opens, select the widget and click OK.
- Optionally click Change widget icon to replace the default icon for this widget.
A file explorer window appears, allowing you to browse to a local image file to use as the widget icon.
- Click + New query.
The Set data source window appears. By default, Map is selected, and all feature layers in the current map are listed below it.
Alternatively, you can select from from your portal or Service URL. In addition to layers, you can query against related tables.
- Click the option next to a data source.
- Select a layer from the list.
- Click OK to close the Set data source window and return to the query configuration window.
By default, the Info tab is active.
- Specify the title and icon for the query task.
- Click the Filters tab.
- Click Set
 under Query criteria to define a where clause for the query.
under Query criteria to define a where clause for the query.- Click + Add expression to display the expression builder.
The filter expression can be a value-based operation or an operation between two fields.
- Select a data field, a query expression and provide input data in the text box.
When you query against date field attributes, and specify the date option for the value, you can pick time of the date optionally by checking Show time. This option allows you to specify the time accuracy for the field to show in the app, if this attribute and its accuracy is applicable.
 Note:
Note:You must choose a date prior to setting the time.
You can choose to set the time accuracy at Hour, Minute or Second level. For example, if you pre-set Hour and Minute values but leave Second blank, at run time you will not see values of second from selection and not be allowed to enter them either, even if the layer contains second-level attributes. If you check the Show Time checkbox, but leave all three text boxes of Hour, Minute and Second blank, at runtime you will not see the option to specific time.
You have the following options to Set Input Type using the Set button
 :
:- Value—This filter is based on a specific value. You can either set a predefined value or interactively ask the end user for a new value by checking Ask for values. When Ask for values is enabled, provide information about the value in the Prompt field and a hint in the Hint field. This will help the end user enter their query values.
- Field—Compare the value in one field with the value in another field.
- Unique—This filter is based on a list of the unique values for the selected field in the layer. It is often used in conjunction with Ask for values so the end user can interactively select a value from a list, which can be a set of all unique values or a set of dynamic unique values based on the previous expressions or on all other expressions regardless of their order. When Ask for values is enabled, provide information about the value in the Prompt field and a hint in the Hint field, and select how the values are listed.
- Unique (predefined)—Predefine a static list of values; it also allows you to dynamically show the values based on the previous expressions or all other expressions regardless of their order.
 Caution:Unique value filters require a 10.1 or later map service layer. The Unique option does not appear if you are creating a filter on a 10.0 or earlier service layer.
Caution:Unique value filters require a 10.1 or later map service layer. The Unique option does not appear if you are creating a filter on a 10.0 or earlier service layer. Caution:To display description for coded values when Values filtered by previous expressions or Values filtered by all other expressions is selected, the service must support the capability of query by statistics.
Caution:To display description for coded values when Values filtered by previous expressions or Values filtered by all other expressions is selected, the service must support the capability of query by statistics. - Multiple—Filter on multiple values in the field and retrieve a dynamic list of values from the layer.
- Multiple (predefined)—Predefine a static list of values.
 Note:
Note:Only the is any of and is none of operators support multiple values.
 Note:
Note:If you created an expression based on values or a unique value, you can set up an interactive expression by checking the Ask for values check box. You cannot ask for values on expressions based on a field.
- Use + Add set to add an expression set, which allows you to define and apply two filters to a single query. If All or Any of the expressions in this set are true, records meeting all the expressions or records meeting any of the expressions in the set are returned as results.
- Click OK to close the dialog box.
- Click + Add expression to display the expression builder.
- Optionally check Display SQL expression for end users to show the SQL expression on the widget.
- The Spatial filters section allows you to choose which spatial filters will be available to end users. Check one or more of the following filters and set one of them as the default by clicking Make default:
- Only return features within current map extent—Return features within the current map extent.
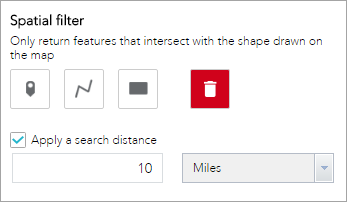
- Only return features that intersect with the shape drawn on the map—Click the icons to choose drawing tools shown on the widget. Optionally check Enable buffer option to add a buffer setting for end users.
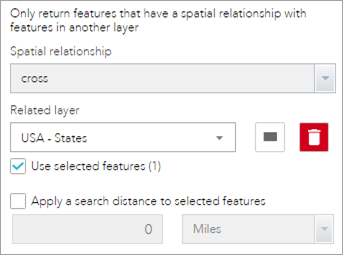
- Only return features that have a spatial relationship with features in another layer—Click Set
 to choose spatial relationship rules from Set Spatial Relationships. You can specify a user friendly label for each relationship by double-clicking the label field. Optionally check Enable buffer option to add a buffer setting for end users. The following spatial relationships are supported:
to choose spatial relationship rules from Set Spatial Relationships. You can specify a user friendly label for each relationship by double-clicking the label field. Optionally check Enable buffer option to add a buffer setting for end users. The following spatial relationships are supported:- Intersect—Part of a feature from layer 1 is contained in a feature from layer 2.
- Contain—Part or all of a feature from layer 1 completely contains the feature from layer 2.
- Cross—The feature from layer 1 crosses a feature from layer 2.
- Envelope intersect—The envelope of layer 1 intersects with the envelope of layer 2.
- Index intersect—The envelope of the query layer intersects the index entry for the target layer.
- Overlap—Features from layer 1 overlap features in layer 2.
- Touch—The feature from layer 1 touches the border of a feature from layer 2.
- Within—The feature from layer 1 is completely enclosed by the feature from layer 2.
- Return features within full extent of the map—Return features within the full extent of the map.
 Note:Uncheck all the options if you don't want to apply a spatial filter to the query.
Note:Uncheck all the options if you don't want to apply a spatial filter to the query. - Click the Results tab to configure the displayed content and symbol for the query results.
- Optionally check Use layer's pop-up configuration in the web map to show the same content defined by the layer’s pop-up configuration in the web map.
- Optionally check Configure custom content to show the custom content.
- Click the add icon next to the Title of each result item text box.
The list of fields in the layer displays. You can select fields one at a time. Values from the selected field display in the text box and are used as the query results title. Repeat this step to add additional fields. When multiple fields are added, the concatenation of field values are used as the result title.
- Click the pencil icon next to the These field attributes will display text box to open the Set Display Fields dialog box. Check the fields you want to display in the results. For individual fields, the Special Type column allows them to display an image. You can also click the up and down arrows in the Actions column to adjust the field order.
- Click the add icon next to the Title of each result item text box.
- Click the pencil icon next to Sort result items to configure the fields used to sort the query result.
The services must support pagination or sort on the query result.
- Optionally select the Use symbols defined by the layer option to use the layer’s default symbol.
- Optionally select the Use custom symbol option, and click the symbol icon to set a custom symbol.
The Preview window appears, allowing you to choose the color and style for the resulting highlighting symbol.
- Click anywhere outside of the symbol preview window to close it.
- Optionally check Allow to change symbols at runtime to interactively change the symbols for the resultant features at run time.
- Click the Options tab to specify whether or not the query results can be exported and how the query task will create layers.
- Repeat steps 3 through 20 to add more query tasks.
- To reorder the existing query tasks, hover over the task and click the up and down arrows.
- Optionally select Turn off query result layers when the widget is closed and customize Tab labels.
- Click OK to save and close the Query window.
 Caution:
Caution:ArcGIS Web AppBuilder, when integrated in ArcGIS Online, supports ArcGIS Server authentication for adding and accessing secure services. For secure services with web-tier authentication, administrators must configure trusted servers that allow ArcGIS Online to automatically pass through credentials. When trusted servers are updated, you need to edit the app and save the updated information accordingly. See ArcGIS Sever web services for more information.
Use the Query widget
The following steps explain how to use the Query widget:
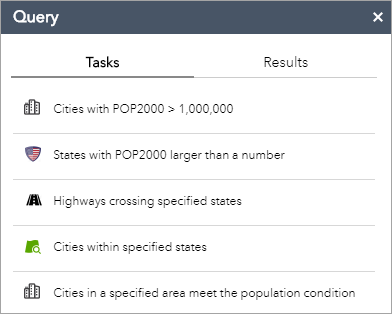
- Click the Query widget to open it. A list of queries is shown on the Tasks tab if you have configured more than one query.

If the widget has only one query, and it does not ask for input from end users, clicking the widget will run the query and immediately display the results.
if the widget has only one query, and it asks for input from end users, clicking the widget will display the query with user inputs.
 Note:
Note:The input from end users can include attribute criteria, one or many spatial filters, or a combination of both.
- Click one of the queries. The query may execute differently depending on your configuration.
- If the query does not ask for input, the result is shown on the Results tab, and the resulting features display on the map with the symbol you specified during the configuration.
- If Ask for values is checked in the configuration, a text box displays prompting you for a new value for the parameter. The default value initially shows in the box. If unique values are set, the text box will list them all.
 Note:When querying against date field attributes, if the time picker is configured, you can choose pre-set time values from the drop-down, or you can modify them by tying in the box.
Note:When querying against date field attributes, if the time picker is configured, you can choose pre-set time values from the drop-down, or you can modify them by tying in the box. - You can use one or more spatial filters.
- Only return features within current map extent—Return features within the current map extent.
- Only return features that intersect with the shape drawn on the map—A set of drawing tools can be used to draw shapes on the map to define the area. Optionally, a search distance can be applied to the shapes.

- Only return features that have a spatial relationship with features in another layer—The results are based on the spatial relationship between features in the query layer and features in the related layer. Optionally, a search distance can be applied to the geometries of the features in the related layer.

- Return features within full extent of the map—Return features within the full extent of the map.
- Click Apply to run the query.
Features resulting from the query are highlighted on the map with the symbol you specified during the configuration. If the layer has related data, the related records are also included in the results.
- In the query results panel:
- Displayed features—Shows how many results are displayed out of all the results returned. Click the Load more button
 to load more results for display.
to load more results for display. - Click Expand all
 or Collapse all
or Collapse all  to expand/collapse all result details displayed, and
to expand/collapse all result details displayed, and  or
or  for individual results.
for individual results. - Click the ellipsis button (...) to take actions on the results set as follows:
- Zoom to
- Pan to
- Flash
- Statistics
- View in Attribute Table
- Remove this result
- Change symbol
 Tip:
Tip:The maximum number of features a query can return depends on the maxRecordCount property set in the service. The default is 1,000. For example, if you take the default value and expect 1,300 features to return from a query, you will first see 1,000 features in the query result panel. When you scroll down the panel, you will see the remaining 300 features.
Alternatively, if the query is performed on a related table, all the related features are highlighted on the map and listed in the Query panel.
- Displayed features—Shows how many results are displayed out of all the results returned. Click the Load more button