Situation Awareness widget
The Situation Awareness widget allows you to specify a location on a map and analyze information from feature layers within the specified area.
Configure the Situation Awareness widget
This widget can be set to open automatically when
an app starts. Hover over the widget and click the Do not open this widget when
the app starts button  to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
 Note:
Note:- Hover over the widget and click the Configure this widget button
 to open the configuration window.
to open the configuration window. Note:
Note:If you need to add the widget to the app first, click a widget placeholder on the Widget tab. In the Choose Widget window that opens, select the widget and click OK.
- Optionally click the Change widget icon button and replace the icon with an image of your own. A file explorer window appears, allowing you to choose a local image file to use as the widget icon.
- On the Analysis tab, click Add Tab.
Each tab allows you to specify a feature layer in the map, as well as the type of analysis, using one of the following options:
- Summary—A summary of numeric fields from the selected layer
- Proximity—A list of features from the layer that are within the specified area
- Closest Feature—The closest feature to the location
- Grouped Counts—A count of features within the specified area, grouped by a specified field
 Note:
Note:If you choose the Grouped Counts option, Group By Field is required. Click the Edit button under Actions to define Group By Field.
- Optionally specify a label for each tab.
- Click the Edit button under Actions to open the Select Fields window and specify the fields to include in the analysis. For numeric fields, optionally turn off Show 1000 separator for values in runtime analysis results and in the report. (This formatting change doesn't affect numeric values in the configured pop-up fields summary section.) Also, optionally round or truncate numeric fields with a specified number of decimal places.
You can also choose to display layer summaries in the report. Under Report Options, choose Analysis type summary (such as for proximity or grouped counts) and Configured pop-up fields summary (to show all the fields configured in the web map pop-ups).
- Optionally check Display feature count to add a count to each tab in the panel.

- Optionally change the order of the tabs or delete a tab under Actions.
- Specify the following options in the General Settings section of the configuration window:
- Tab label—A label for the tab in the widget.
- Area of interest label—A label for the area under the tab.

- Buffer label—An optional label for the buffer distance.
- Minimum buffer distance—The minimum distance allowed to buffer.
- Default buffer distance—The buffer distance set by default.
- Maximum buffer distance—The maximum distance allowed to buffer.
- Distance units—The units used for proximity and closest feature analyses, as well as when providing a buffer distance for analysis.
- Closest feature maximum distance—The maximum distance to use when searching for the closest feature.
- Draw geodesic shape—Enable drawing area of interest (AOI) in geodesic shape; checking this option will calculate buffer using geodesic calculation as well.
- Enable routing—Enable routing from the location to the feature. The Directions widget is also required to generate routes.
- Disable layer visibility management—Avoid automated control of layer visibility for the layers used by the widget. When this option is enabled, the layer visibility will not be altered when the widget is turned on.
- Display summary features—Display the map features for a tab that uses a summary analysis.
- Set selection color—Specify the color used to highlight selected features.
- Choose the data output settings and report settings on the Output tab.
- Under Data Output Settings, check the Enable Save box to allow the addition or deletion of features from the feature service. Check Save points, Save lines, or Save polygons, and specify the layer for the selected type.
 Note:
Note:The feature service must be editable to enable saving.
 Caution:
Caution:For layers that have required fields, make sure that each required field has a default value and that attributes in the corresponding feature template are updated with the default value. Otherwise, the save functionality won't work properly.
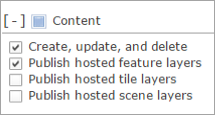
- The Enable snapshot option allows the creation of a snapshot of the situation at a specific moment in time. This behavior requires specific permissions as shown in the following screen capture:

- The Export fields with CSV download option has All fields selected by default, which will include all layer fields in the exported CSV file. You can limit the fields included in the CSV file by selecting from the other options:
- Analysis type fields—Include only analysis fields.
- Configured pop-up fields—Include only the fields in the web map's configured pop-up.
- Under Report Settings, check the Enable report box to create a report of the map and summarized information from the configured tabs. Optionally click the image button to specify a logo image for the report. You can also provide text to be displayed in the footnote of the report, or choose a color for the column headers. The printed report will contain a map and a series of tables displaying the analysis results. Fields that are visible in the layer’s pop-up are the fields reflected in the detailed information table for each tab.
- Under Data Output Settings, check the Enable Save box to allow the addition or deletion of features from the feature service. Check Save points, Save lines, or Save polygons, and specify the layer for the selected type.
 Note:
Note:The weather option is no longer available in the Situation Awareness widget.
Use the Situation Awareness widget
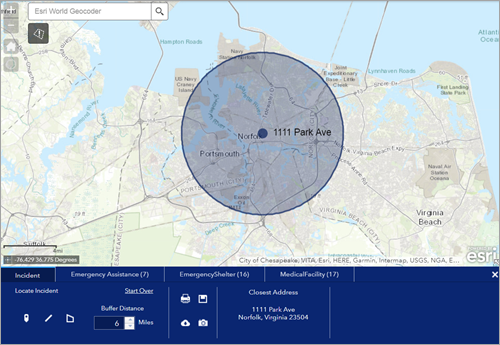
- Click the Situation Awareness widget button to open it. The widget displays at the bottom of the map.
When the widget opens, visibility is turned off for all map layers that have been configured as source layers for the widget unless Disable layer visibility management was enabled. The layers become visible when used by the widget. When the widget is turned off, layer visibility returns to its original state.

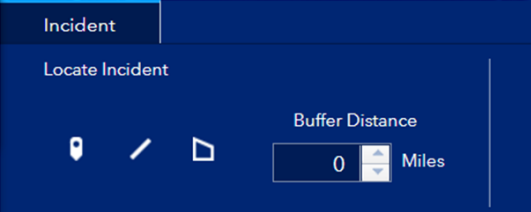
The Incident tab is selected by default.
- Define a location in one of the following ways:
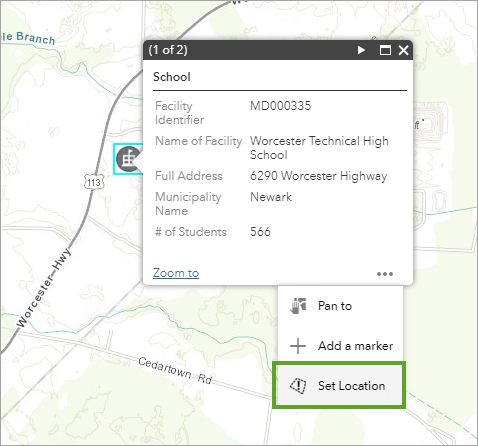
- Click an existing feature to show its pop-up. Then click the more information button to see a list of feature actions, and choose Set Location.

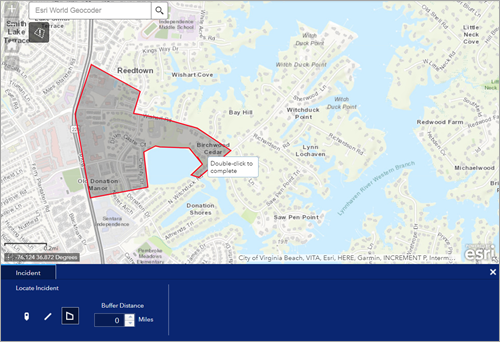
- Use the drawing tools on the widget's Incident tab to create a location to analyze.

Optionally specify a buffer distance to the location.
- To download the summarized information, click the Download all button
 .
. - To save the location to the feature service, click Save
 .
. - To create a snapshot of the location and analyzed information, click the Create snapshot button
 .
. - To create a report of the location and analyzed information, click the Create report button
 .
.
- To download the summarized information, click the Download all button
- To see map features in the generated report, use the Disable layer visibility management configuration setting and enable or disable appropriate layer visibility using other widgets such as the Layer List widget before generating the report.
- Click an existing feature to show its pop-up. Then click the more information button to see a list of feature actions, and choose Set Location.
- Click the individual Layer tabs to view the analyzed information for specified layers. You can scroll the widget panel horizontally to view additional results.
- Optionally click Download
 to download analyzed data as a CSV file.
to download analyzed data as a CSV file. - Optionally, if routing is enabled and the Directions widget has been added to the app's header controller, click the Directions button
 to get directions from the incident to the feature. For line and polygon incidents, specify an appropriate starting point directly in the Directions widget.
to get directions from the incident to the feature. For line and polygon incidents, specify an appropriate starting point directly in the Directions widget. Note:
Note:The directions button can be found in the tab of the widget.
- To clear the active location, click the Start Over button.
- Optionally click Download
- Click the close button in the upper right corner of the widget.