Public Notification widget
Public Notification is a configuration of ArcGIS Web AppBuilder that allows local government staff to identify a collection of properties and create mailing labels, or a structured text file, of owners and occupants. This application is typically used by planning and zoning officials, but it can be used by any agency to notify property owners or occupants of a formal action being taken.
 Note:
Note:Configure your app using the Dart theme if you plan to include the Print widget and allow end users to print only selected parcels as opposed to printing the entire map.
 Caution:
Caution:Before configuring the widget, confirm that the layers in your map are set up correctly. For the layers to be visible in the Address Layers tab in the widget, you must configure pop-ups for each layer using the Text option in Map Viewer or A custom attribute display in Map Viewer Classic. Structure custom pop-ups using your desired mailing label format. For multiple formats (such as Occupant and Owner), add address layers for each.
Configure the Public Notification widget
Complete the following steps to configure the Public Notification widget in your app:
- Hover over the widget and click the Configure this widget button
 to open the configuration window.
to open the configuration window. Note:
Note:If you need to add the widget to the app first, click a widget placeholder on the Widget tab. In the Choose Widget window that opens, select the widget and click OK.
- Optionally click Change widget icon and replace it with your own image.
A file explorer window appears, allowing you to select a local image file to use as the widget icon.
- On the Search and Buffer settings tab, add single or multiple search sources from your map. These search sources will be used to buffer and select addresses for label creation.
- Update the default buffer distance and default units for each search source.
 Tip:
Tip:To notify within a particular area, such as a school district, specify a 0 length buffer distance.
- In the Drawing tools for specifying area section, choose the tools to make available for drawing the label notification area of interest.
 Tip:
Tip:To use interactive selection tools for adding or removing selected features from the map, check the Use selection drawing tools box. Selection drawing tools work with feature layers, so you must add at least one feature layer as a source layer in the Search sources option.
- On the Address Layers tab, select the layers in the map that contain mailing label pop-ups and specify if you would like to use the layer’s related table pop-up.
 Caution:
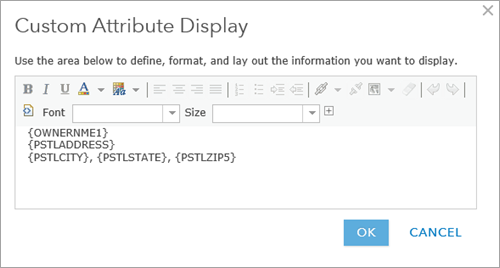
Caution:To appear here, address layers must have pop-ups configured in the map using the Text option in Map Viewer or A custom attribute display in Map Viewer Classic. Below is an example for a parcel layer.

 Note:
Note:The Public Notification widget doesn't support nested layers, so when using map services, add map service layers as individual feature layers.
- Optionally uncheck Show review button in the widget to hide the Review button at run time. The Review button allows users to add or remove selected parcels on the selected addressee layer and finalize the selection for download.
- On the Notification Options tab, select the appropriate mailing label formats that you would like to use.
 Note:
Note:The Public Notification widget can use multiple label formats. Multiple formats will appear as drop-down lists in the widget at run time.
- In the Options for printed label
pages section, use vector fonts (Latin fonts only) for faster
performance.
 Note:If selected, the vector font option will produce a multipage PDF output. If not selected, raster fonts will be used, and these produce a set of single-page PDF files because of their very large size.
Note:If selected, the vector font option will produce a multipage PDF output. If not selected, raster fonts will be used, and these produce a set of single-page PDF files because of their very large size. - Optionally check Add column title (for CSV only) to add a field name title in your CSV download. To see each field in a separate column in the downloaded CSV file, add the fields in separate rows when configuring the pop-up.
- Click OK.
- Hover over the widget and click the dot at the lower left, which turns it dark green. This will cause the widget to automatically open when the app starts.
- Save the app.
- Open your Public Notification app.
Use the Public Notification widget
Learn how you can use the Public Notification widget.
- Select or search for a feature in the map.
- Optionally apply and update the search distance
using a buffer.
 Note:
Note:The buffer distance set during the configuration will be used as the default for each layer.
- Optionally add features to an existing selection when using selection drawing tools by pressing Shift while you draw or remove features from the existing selection by pressing Ctrl while you draw.
If you check the search distance option, it only applies to the initial selection. Any additional selection you make while pressing Shift will not be buffered.
- Choose the Addressee layer used for the notification.
- If applicable, click Review to further refine and finalize your selection. Use the Select tool to add parcels and remove parcels.
- Choose the PDF label format or CSV output for the notification.
- Click Download.
 Note:
Note:Print using the actual size setting in Adobe Reader so that addresses appear within the label boundary.