Edit widget
This widget provides editing capabilities using an editable layer in a feature service. It displays a gallery of templates from one or more feature layers. On the map, you can pick a symbol on the template to create a feature with the associated attribute inspector, or select an existing feature to update its geometry and attributes. If the feature layer has related tables, you can edit the related records associated with the attributes. If the feature layer has related features from other layers, you can edit those features and ensure the relationship is inherited. If the feature layer supports attachments, you can create, view, and delete attachments. Optionally, you can enable the toolbar for advanced feature editing.
 Tip:
Tip:You can configure the display name of the related record in the pop-up when editing a related table. By default, the widget honors the pop-up title defined in the map. You can also choose other field names as the display name at runtime.
 Note:
Note:You can edit nested related records. When you create a relationship, you can define the origin and destination classes as well as their cardinality. Editing can be done with many-to-many relationships.
 Caution:
Caution:Web AppBuilder integrated in ArcGIS Online supports ArcGIS Server authentication for adding and accessing secure services. For secure services with web-tier authentication, administrators must configure trusted servers that allow ArcGIS Online to automatically pass through credentials. When trusted servers are updated, you need to edit the app and save the updated information accordingly. Refer to ArcGIS Online ArcGIS Sever web services for more information.
Configure the Edit widget
This widget can be set to open automatically when
an app starts. Hover over the widget and click the Do not open this widget when
the app starts button  to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
to change the setting to Open this widget automatically when the app starts. (For widgets that you need to add to the app first, you can turn on this option after configuring the widget.)
- Hover over the widget and click the Configure this widget button
 to open the configuration window.
to open the configuration window. Note:
Note:If you need to add the widget to the app first, click a widget placeholder on the Widget tab. In the Choose Widget window that opens, select the widget and click OK.
- Check the options to customize your widget. A description of each setting is listed below.
- Once you've configured your settings, click OK to close the dialog box and apply your changes.
General settings
The list of settings contains options for you to control the capabilities and actions of the widget. Details for each option are as follows:
- Use feature template filter—Filters to find the feature template.
- Toolbar visible—Displays the editing toolbar.
- Toolbar options—Allows you to use geometry modifying operations via the editing toolbar to select features, clear the selection, and delete features (by selection).
- Merge—Allows you to combine two or more polygons into one single feature.
 Caution:The Merge tool currently only works on polygons.
Caution:The Merge tool currently only works on polygons. - Cut—Allows you to split a polygon or feature into two separate features.
- Reshape—Gives you the option to change the shape of a geometry on the map.
 Note:
Note:This functionality works only on one feature at a time.
- Enable Undo/Redo—Allows you to revert and reapply changes in order.
- Merge—Allows you to combine two or more polygons into one single feature.
- Don't apply edits to the attributes until clicking the Save button—Saves all edits to fields in a record with one commit to the feature service or related table.
- Apply the edit automatically when the geometry is moved—Automatically applies an edit when moving the geometry without extra clicks on the map.
- You have options to set the following tolerances:
- Set the snapping tolerance in pixels—For geometry editing.
- Set the tolerance of attribute editing popup in pixels—Enables users to easily open the attribute editing pop-up by clicking the feature.
- Set the sticky move tolerance in pixels—Prevents users from moving the features within a certain distance.
 Note:
Note:The snapping feature and related tolerance settings only work when using the combination of a keyboard and mouse.
Editable layers settings
If you want to always synchronize the related settings defined in the web map, choose option Honor settings in the web map. These settings include:
- Which layers are editable.
- The fields you want to display and edit.
- Alias, order, and format of a field.
If you want to make custom settings, choose option Custom settings. In the editable layers table, you have more control over editing capabilities per editable layer.
- Layer—Name of the layer that is enabled for editing.
- Add—Allows the ability to add new features.
- Delete—Ability to delete features.
- Update geometry—Allows users to edit the geometry of a layer.
- Fields—Allows you to select and display editable fields. By default, the widget carries over the attributes configured in the web map.
Use the Edit widget
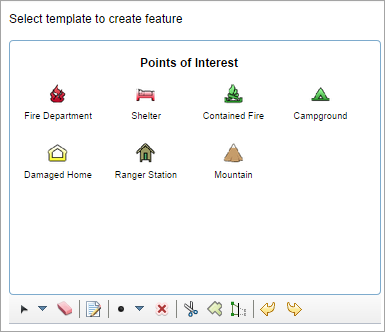
Open the Edit widget to display the template picker. If the layer you want to edit does not show in the template picker, confirm that Editable is checked for the layer in the configuration and that the layer is visible on the map.
 Tip:
Tip:To use the Edit widget, the map you select on the Map tab must contain editable layers.
You can also open the Edit widget in the app.
- To add a feature, click its symbol in the template and click to add or draw it on the map.

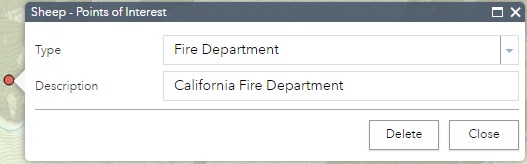
- Once you've added the feature, a pop-up appears.

- Enter information in the available fields. The fields vary based on the editable attribute fields in the feature service and the configuration of the editable layer. By default, each input to the field is automatically written to the feature service. However, if you check the Do not apply edits made to attributes until clicking Save box, an additional Save button displays and all edits made to the fields will not apply until you click Save.
- To attach an image or other files with a feature (when available), click Browse in the Attachments section of the pop-up and choose the file from your computer.
There are limits imposed on the size and file types you can attach to a feature service. To learn more about these limits and how to modify attachment settings, see Uploads in the ArcGIS REST API help.
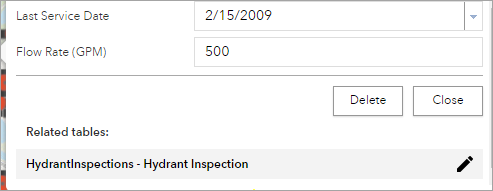
- To add related records (when available), scroll down the pop-up and click the edit button to the right of the related table.A pop-up shows the records related to the attribute, if any. Click the add button (+) to open its pop-up and add the information.

- Once you've added the feature, a pop-up appears.
- To edit a feature, click it on the map to open its pop-up and edit the information.
 Note:When selecting multiple features, you are only allowed to delete these features.
Note:When selecting multiple features, you are only allowed to delete these features.- To edit related records (when available), scroll down the pop-up and click the edit button to the right of the related table. A pop-up shows the records related to the attribute, if any. You can also click the drop-down arrow to display the records with different field names.
- Click the edit button next to the related record to open its pop-up and edit the information.
- Click Delete to remove the related record.
- To remove a feature, click it on the map to open its pop-up and click Delete.
Optionally, you can use the toolbar to edit the feature.
- If the feature template filter is enabled, you can click the Feature Layers drop-down arrow, select a layer, and only show the feature template associated with the layer. Alternatively, you can search the template by typing in the search template box.